
Charge-in : comparateur d'offres pour vos projets énergétiques
Charge-in est le premier comparateur d'offres pour les projets énergétiques, principalement axé sur la gestion des bornes de recharge pour véhicules électriques. Le projet inclut la conception d'un back-office pour la gestion des clients B2B, en mettant l'accent sur la simplicité d’utilisation et l'efficacité de l’interface.
Technologies Utilisées
Le Défi
Dans le cadre d'un test technique pour un poste de développeur front-end chez Charge-in, j'ai été chargé d'intégrer une maquette en React, avec un délai limité de 10 jours tout en poursuivant une alternance en parallèle. Ce défi m'a permis de démontrer mes compétences en React, Redux, et Material-UI, tout en appliquant une approche Atomic Design pour garantir une interface moderne, réactive et structurée de manière optimale.
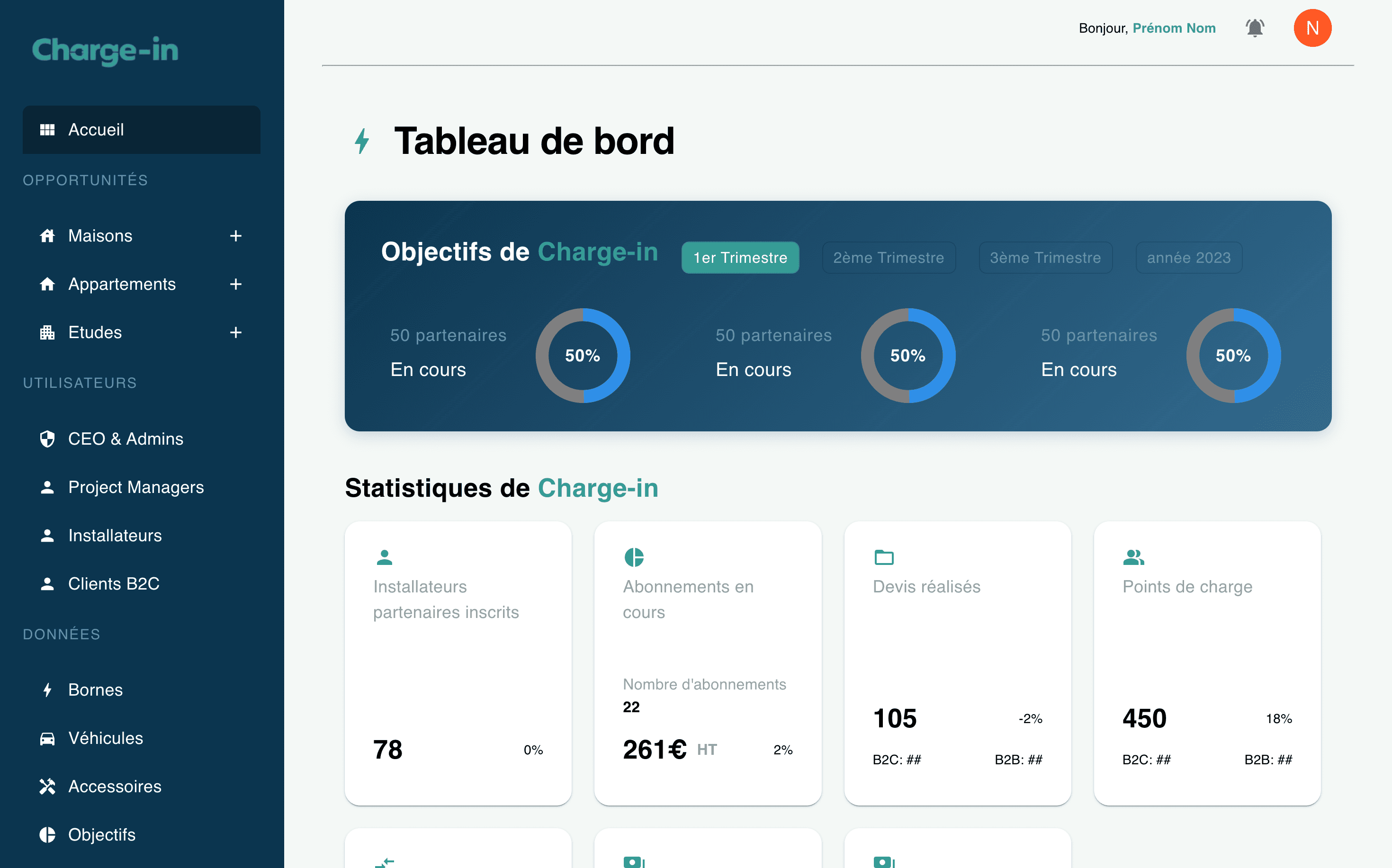
La Solution
Pour relever ce défi, j'ai adopté une approche Atomic Design, permettant la création de composants réutilisables et modulaires. J'ai utilisé Redux pour gérer l'état de l'application de manière efficace, tout en utilisant Material-UI pour offrir une interface visuelle cohérente et responsive. Cette approche a permis de livrer une solution robuste et bien structurée.
Le Résultat
Le test technique a été un véritable succès, avec une solution pleinement fonctionnelle répondant à 100% aux attentes et critères définis par le CTO. L'intégration de la maquette, réalisée avec React, Redux et Material-UI, et suivant une approche Atomic Design, a parfaitement fonctionné. Bien que d'autres opportunités professionnelles se soient présentées, cette expérience a été extrêmement enrichissante et m'a permis de démontrer mes compétences techniques tout en travaillant sur un projet passionnant.
Client
Charge-inCatégorie
Back-OfficeDate de lancement
15 Juillet 2023Date de rendu
24 Juillet 2023